光源介绍
通过光源才能看到场景,如果没有光源,场景就是黑的(特殊情况除外)。
光源种类
| 灯光名称 | 灯光描述 | 是否有阴影效果 |
|---|---|---|
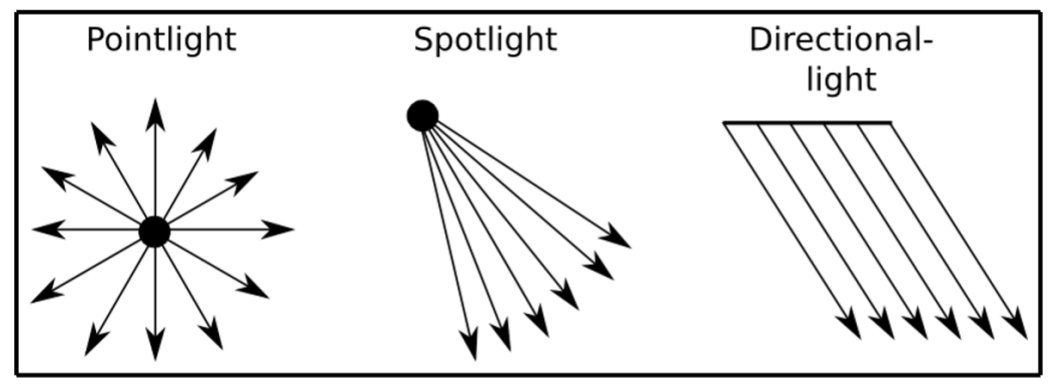
| PointLight(发散光) | 发散光类似于手持蜡烛时发出来的光,周围被照射到的物体都会有阴影效果。 | 有 |
| SpotLight(聚光灯) | 聚光灯顾名思义,可以实现舞台上的聚光灯效果,可以控制方向和角度,通过 spotLight.camera.shadow 属性设置阴影效果,设置 camera.shadown.fov 无效,需要设置 spotLight.angle 才可以 |
有 |
| AmbientLight(环境光) | 一般和其他能产生阴影效果的灯光使用,使场景变得更加柔和,无法设置具体位置,灯光照射到全局 | 无 |
| DirectionalLight(太阳光) | DirectionalLight 类似于太阳光,所有的光线是平行照过来的,和聚光灯的区别是:聚光灯有角度区域限制,但是太阳光是整个场景都会被照亮 | 有 |
| HemisphereLight(半球光) | 半球光是一种最接近自然光的光源,一般用在户外场景中,无法设置具体位置,灯光照射到全局 | 无 |
| RectAreaLight(矩形光) | 类似于广告招牌发出的光,是从一个平面发出来的光,可以自定义颜色,只能应用于 THREE.MeshStandardMaterial 和 THREE.MeshPhysicalMaterial 材质中 |
无 |
| LightProbe(环境光) | 环境光类似于一个在山洞入口处的物体,站在山洞里面往外面看,看到的物体表面是比较暗的,因为没有多少光照射到;站在山洞外面往里面看,看到的物体表面是比较亮的,因为山洞外面的光照射到了物体表面。 | 无 |
| LengsFlare(光晕) | 不是一种光源,但是可实现类似的效果。可以给场景添加一种类似于人眼直视太阳时产生的光晕效果。和 pointLight 配合使用。 | 有 |
三种有阴影效果的灯光之间的差异

光源阴影
阴影由光源照射而来,实现阴影效果需要灯光实例启用 castShadow ,几何体需要启用 castShadow 和 receiveShadow 。
对应一些特别细的几何体时,如果遇到阴影效果不达预期,可以通过设置 camera.shadow.bias 调整阴影效果。
开发调试 helper
通过添加 helper 可以在开发中便捷地看到当前灯光的照射范围:
-
spotLight
-
const spotLightHelper = new THREE.SpotLightHelper(spotLight) scene.add(spotLightHelper) // 在场景渲染时更新: spotLightHelper.update()
-
-
pointLight
-
const pointLightHelper = new THREE.PointLightHelper(pointLight) scene.add(pointLightHelper) // 在场景渲染时更新: pointLightHelper.update()
-
通过 CameraHelper 可以便捷地查看当前灯光照射到的阴影区域:
const shadowCameraHelper = new THREE.CameraHelper(light.shadow.camera)
scene.add(shadowCameraHelper)
// 在渲染函数中更新:
shadowCameraHelper.update()
Reference:
https://www.packtpub.com/product/learn-threejs-fourth-edition/9781803233871
PREVIOUSThree.js 介绍
NEXTThree.js 之相机介绍